Facebook Pixel
ทุกๆคนที่ซื้อโฆษณากับ Facebook น่าจะคุ้นเคยกับ Facebook Pixel กันเป็นอย่างดี น่าจะไม่ใช่เรื่องใหม่สำหรับนักการตลาดออนไลน์แล้วล่ะ วันนี้เลยอยากจะมาแชร์ วิธีติดตั้ง Facebook Pixel ด้วย Google Tag Manager กันครับ
โดยที่เราจะติดตั้ง Facebook Pixel กัน 2 ชนิดด้วยกันคือแบบ Page View และแบบ Event (จริงๆแล้วใน Facebook นั้นก็มอง Page View เป็น Event นั่นแหล่ะครับ) ก็อย่าไปจำปนกันกับ Event ใน Google Analytics นะครับ
วิธีติดตั้ง Facebook Pixel ด้วย Google Tag Manager
โดยวิธีติดตั้ง Facebook Pixel ที่อยากจะแชร์ในวันนี้นั้น จะเป็นแบบที่ผมใช้อยู่ในปัจจุบัน เหมาะกับเว็บไซต์ประเภท e-commerce หรือนักการตลาดที่ชอบใช้ Facebook Ads Objective แบบ Catalog sales แต่ก็นำไปประยุกต์ใช้กับเว็บไซต์อื่นๆได้เป็นอย่างดี โดยเฉพาะกับการทำ Custom Audience ให้ละเอียดๆ

ขั้นตอนในการติดตั้ง Facebook Pixel ด้วย Google Tag Manager เพื่อประโยชน์ในการแก้ไขและจัดการได้ง่าย นั้นก็จะมีลำดับประมาณนี้ครับ
-
1. ติดตั้ง Facebook Pixel Base Code ด้วย GTM
-
2. ติดตั้ง Page View
-
3. ติดตั้ง Event อื่นๆ ในนี้จะยกตัวอย่างให้ดู 1 ตัวครับ
ถ้ายังงงๆว่าทำไมผมมีขั้นตอนเยอะแยะจังเลย ไม่เป็นไรครับ เดี๋ยวค่อยๆอธิบายให้เห็นประโยชน์ของการติดตั้งในรูปแบบนี้กันครับ
การติดตั้ง Facebook Pixel Base Code ด้วย GTM
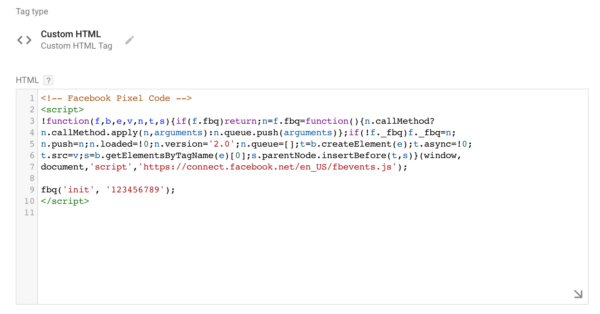
ขั้นตอนนี้เราจะต้องสร้าง Tag ขึ้นมา 1 ชิ้นใน GTM โดยเลือกประเภทเป็น Custom HTML เพื่อที่จะได้นำ Facebook Pixel Code มาวางได้นั่นเองครับ

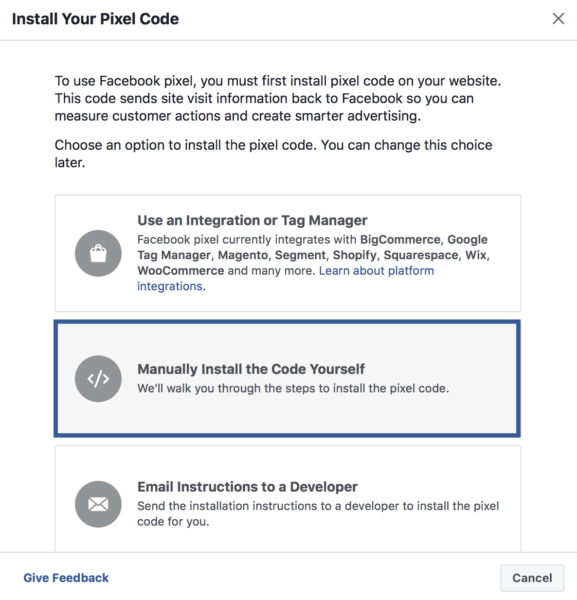
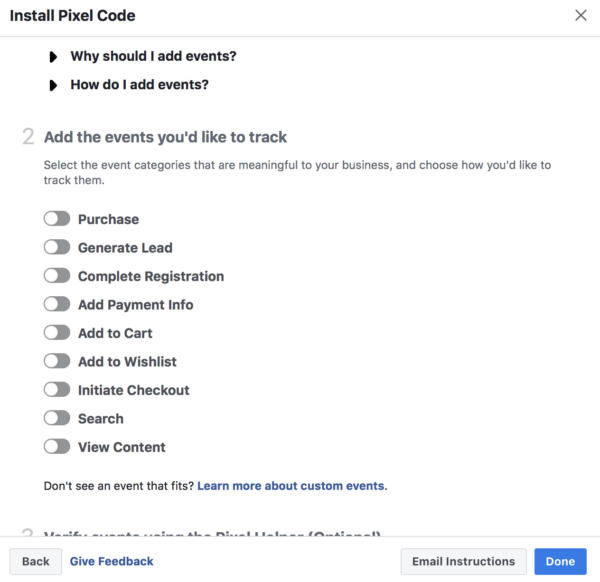
แล้วเราก็นำ Facebook Pixel Code มาวางที่ Custom HTML นี่แหล่ะครับ โดยที่เราเข้าไป Copy Facebook Pixel Code มาจาก Facebook (ไม่ขอลงรายละเอียดมากนะครับ) โดยเลือกที่ Manual Install ครับ

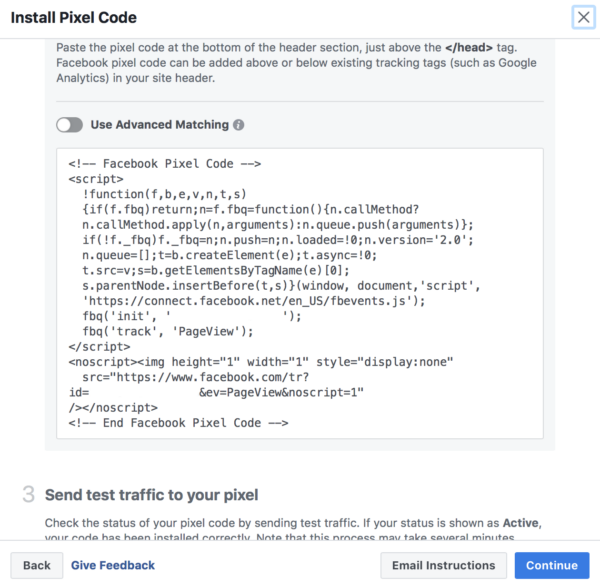
เราจะเห็นหน้าตาของ Facebook Pixel Code แบบนี้ครับ ให้เรา Copy มาเลย

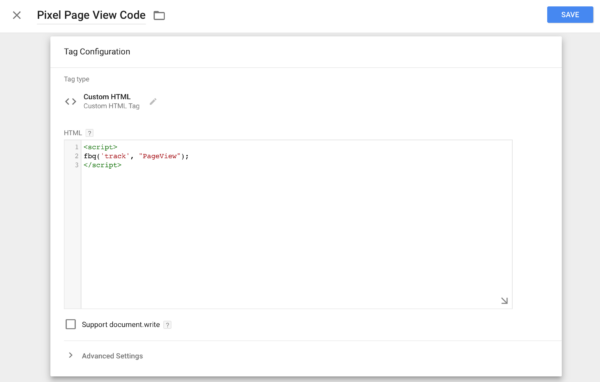
หลังจากนั้นให้นำ Facebook Pixel Code ที่ได้มาวางใน GTM ในส่วนของ Custom HTML Tag ที่เราเพิ่งสร้างขึ้นมาครับ แต่ว่าให้ลบบรรทัดนี้ออกครับ fbq(‘track’, “PageView”); หน้าตาจะเป็นแบบรูปด้านล่างเนอะ แล้วไปตั้งค่า Tag firing priority เป็น 99 ที่ Advance Option ด้านล่าง (หมายความว่าให้มันทำงานก่อนเพื่อน)

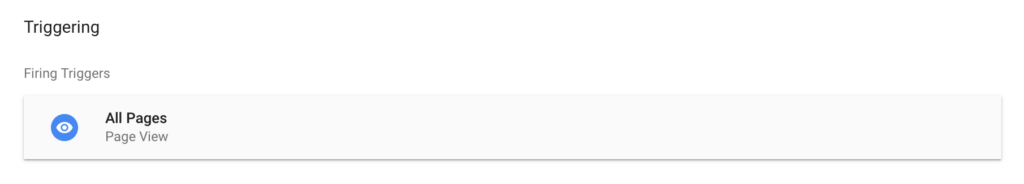
เราเลือก Triggering ให้กับ Custom HTML Tag นี้แบบ All Page View หมายความว่าให้ Tag นี้ทำงานในทุกๆหน้าเว็บไซต์นั่นเองครับ

เมื่อจบขั้นตอนนี้เราจะได้ Facebook Pixel Base Code ทำงานในทุกๆหน้าเว็บไซต์ โดยที่ไม่เก็บ PageView ให้เรานะครับ
ติดตั้ง Page View ให้กับ Facebook Pixel Code ใน GTM
ขั้นตอนก่อนหน้านี้เราลบ fbq(‘track’, “PageView”); ทิ้ง เพราะเราต้องการจะ Control มันได้เองในทุกๆหน้า หรือบางหน้าเราอาจจะไม่ต้องการให้มันเก็บ Page View ก็แล้วแต่ความต้องการของนักการตลาดนะครับ เดี๋ยวรูปด้านล่างจะแสดงการติด Custom HTML Tag ขึ้นมาอีก 1 ชุด สำหรับการเก็บ Page View ให้ Facebook Pixel Code โดยเฉพาะครับ

สรุปขั้นตอนนี้ง่ายๆคือเอา fbq(‘track’, “PageView”); มาวางใน Custom HTML Tag อีกชุดหนึ่งนั่นเอง โดยที่ชุดนี้นั้นไม่ต้องตั้งค่า Tag firing priority นะครับ มันจะทำงานหลัง Base Code จากขั้นตอนแรกนั่นเอง
ติดตั้ง Facebook Event Tracking ด้วย GTM
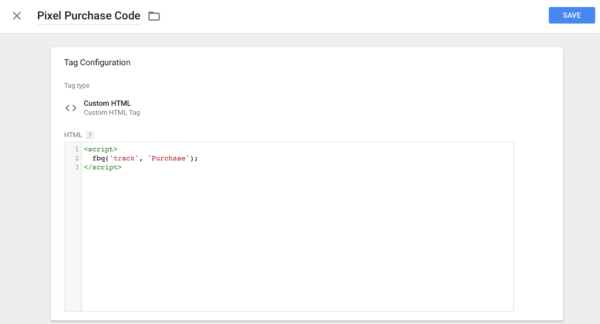
ขั้นตอนนี้นั้นจะคล้ายๆกับขั้นตอนที่ 2 ที่เราให้ GTM ส่งค่า PageView มายัง Facebook Pixel แต่ว่าในขั้นตอนนี้นั้นเราจะส่ง Event บางตัวมายัง Pixel เพื่อวัดผลให้ละเอียดยิ่งขึ้นเข้าไปอีก ในตัวอย่างนี้ผมจะให้ส่ง Event ที่ชื่อว่า Purchase มายัง Pixel หลังจากที่มีลูกค้าซื้อสินค้าแล้วเรียบร้อยแล้วนะครับ

Code ในรูปด้านบนนั้นสามารถนำมาจาก Facebook ได้นะครับ มีหลายๆตัวให้ใช้งาน สามารถดูได้ที่นี่ครับ Set Up Pixel หรือดูตัวอย่างจากรูปด้านล่างได้ครับ

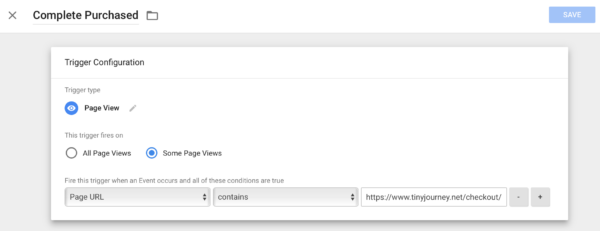
เพียงแต่ว่าการตั้งค่า Trigger ให้กับ Event แต่ละตัวนั้นจะแตกต่างกันออกไป ในตัวอย่างนี้จะเอาแบบที่ง่ายที่สุดมาให้ดูคือ การตั้งค่าให้ส่ง Event ไปยัง Facebook Pixel เมื่อลูกค้าซื้อสินค้าเรียบร้อย จ่ายเงินแล้วกลับมายังหน้า checkout/order-received (แตกต่างไปตามแต่ละเว็บไซต์นะครับ)

จากรูปด้านบนนั้น ผมตั้งค่า Trigger ให้ทำงานเมื่อ หน้าเว็บไซต์นั้นประกอบด้วย checkout/order-received เท่านั้นถึงจะส่ง Event ที่ชื่อว่า Purchase ไปยัง Facebook นั่นเองครับ
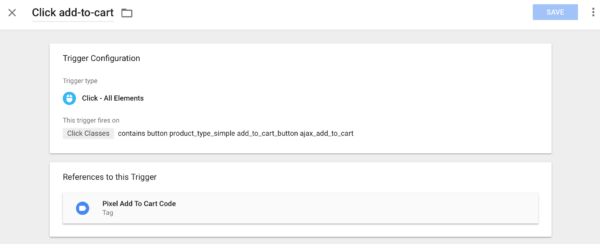
และถ้าอยากจะส่ง Event Add To Cart นั้นสามารถใช้วิธีวาง Custom HTML Tag ได้เหมือนๆกันเลยครับ แต่ตั้งค่า Trigger แตกต่างกันไปเท่านั้นเอง ในตัวอย่างรูปด้านล่างนั้น ผมใช้ Click Classes ของปุ่ม ให้มันทำงานเมื่อปุ่ม Classes ที่ว่ามันถูกกดครับ (อธิบายแล้วยาว เอาตัวอย่างไปดูเป็น idea ก่อนนะ)

สรุปขั้นตอนที่ 3 นี้เราจะได้ Event ที่ชื่อ Purchase เมื่อลูกค้าซื้อสินค้าเรียบร้อยแล้ว ถูก Redirect มายังหน้าเว็บไซต์ order-received หรือ thank-you page นั้นเอง และอีก Event หนึ่งคือ เมื่อลูกค้ากดปุ่ม Add To Cart
ขอแบบย่อๆได้มั้ยครับ ?
เราเอาใจคนไทยอยู่แล้ว 555 สรุปขั้นตอนการ วิธีติดตั้ง Facebook Pixel ด้วย Google Tag Manager ง่ายๆนั้นสามารถทำได้ดังนี้ครับ
1. ติดตั้ง Pixel Base Code แบบ Custom HTML Tag ใน GTM แต่ลบ PageView ออก และให้ Trigger ทำงานทุกหน้า
2. ติดตั้ง PageView Code แบบ Custom HTML Tag ใน GTM และให้ Trigger ทำงานทุกหน้า (หรือไม่ก็ได้)
3. ติดตั้ง Event Code แบบ Custom HTML Tag ใน GTM และให้ Trigger ทำงานตามเหมาะสม เช่น เฉพาะหน้าเว็บไซต์ เฉพาะปุ่มที่กด
3 ขั้นตอนง่ายๆ ที่ช่วยให้เรา Customize Event และ PageView ใน Facebook Pixel ได้ละเอียดมากขึ้น ลองนึกถึง Campaign โฆษณาที่ยิงมายังลูกค้าที่กด Add To Cart แต่ไม่ยอมจ่ายเงิน (Purchase) ดูสิ ว่ามันจะ Optimize Ads ให้เราได้ดีขนาดไหน
หวังว่าบทความนี้จะมีประโยชน์กับทุกๆคนนะครับ เหมือนเคยหากมีคำถามติดใจตรงไหน หรืออยากแนะนำ หรืออยากด่า หลังไมค์มาคุยกันได้ที่ Facebook Messenger จะพยายามหาคำตอบให้ทุกๆคนนะคร้าบบบ และฝากขายของนิดนึง เป็น Update ข่าวการตลาดออนไลน์รายสัปดาห์ Weekly RoundUp มาแบ่งปันกันครับ อ่านฟรีเหมือนเดิมจ้า
Tae









